作りたいもの

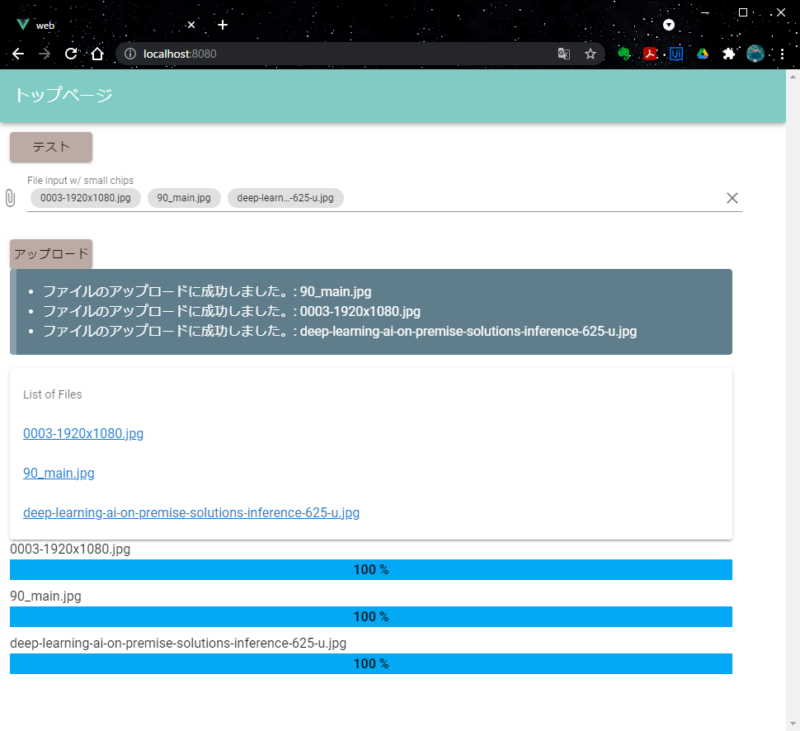
こんな感じでファイルをアップロードしたりダウンロードしたりするアプリを作りたいと思います。今回は、Vue、Vuetify、Spring Bootを使ってこの機能を実現させるということが目的なのであまり細かいことは考えていません。
開発環境
- Windows10Pro
- Eclipse
- npm 6.14.14
- vue-cli 4.5.13
- vue 2.6.14
- vuetify 2.5.8
- vue-router 3.5.2
- axios 0.21.1
- Java8
- Gradle
- Spring Boot 2.5.4
開発環境の構築については、ここでは記載しない。EclipseやVue.jsは、いろいろなサイトで構築方法が紹介されているのでそれを参考にしました。
1.Eclipseでプロジェクトの作成
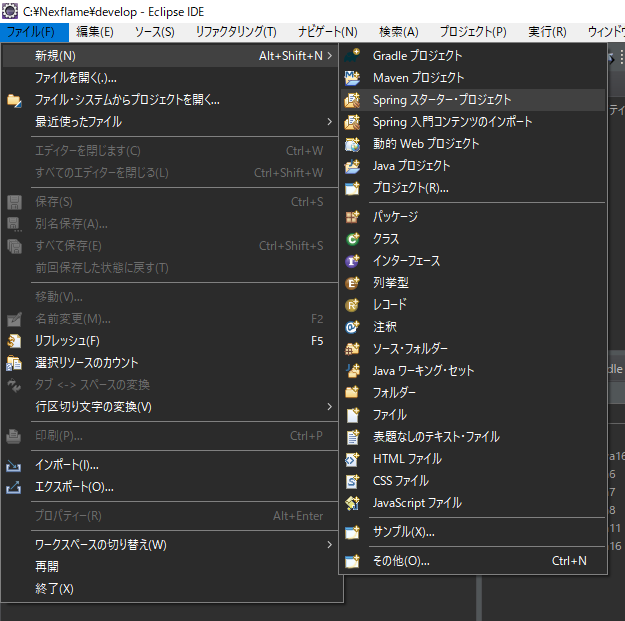
Eclipseで適当なワークスペースを作成し、起動後、ファイル>新規>Springスターター・プロジェクトを選択する。

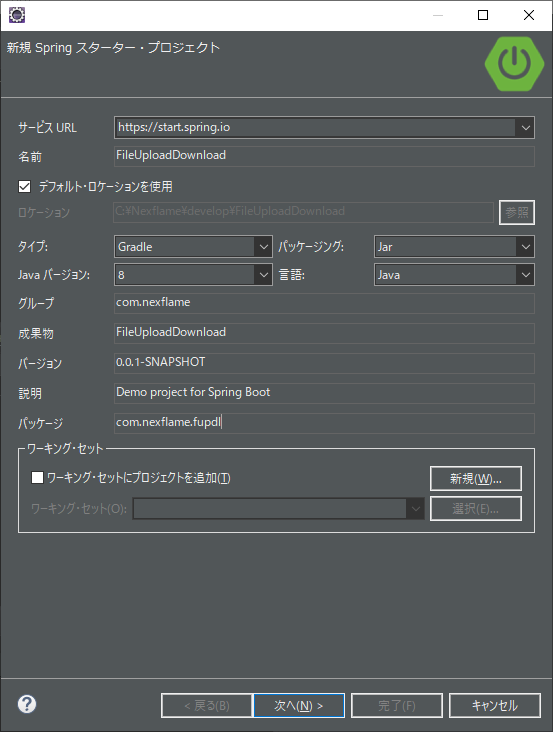
環境に合わせてプロジェクトを作成する。プロジェクト名やグループ名、パッケージ名は、仕様に合わせて決めてください。今回はテストなので適当に設定。設定したら「次へ」で進む。
- プロジェクト名:FileUploadDownload
- タイプ:Gradle
- Javaバージョン:8
- グループ:com.nexflame
- パッケージ:com.nexflame.fupdl

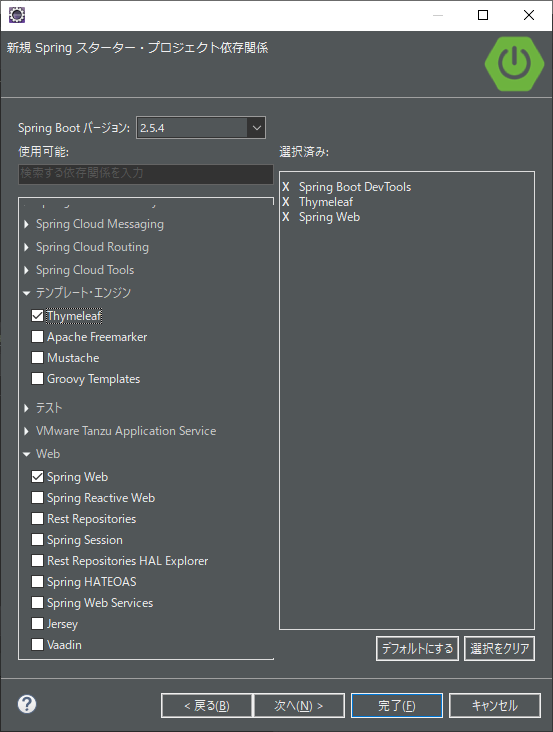
依存関係はとりあえず下記の画像の3つを選んでみた。こちらも必要に応じて、選択してください。設定したら「完了」ボタンでプロジェクト作成する。
- 開発:Spring Boot DevTools
- テンプレート・エンジン:Thymeleaf
- Web:Spring Web

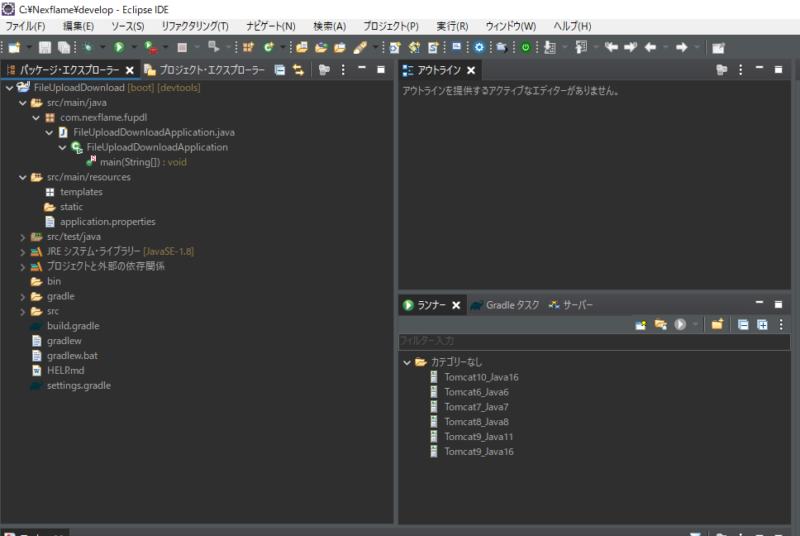
こんな感じでプロジェクトファイルが自動生成される。これで準備完了です。この後、このプロジェクトにいろいろ必要なものをインストールしていきます。

2.Vue2のインストール
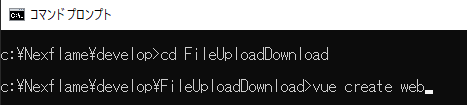
コマンドプロンプトを起動し、1で作成したプロジェクトフォルダに移動する。私はプロジェクトを下記に作成したので、コマンドは以下になります。「C:\Nexflame\develop\FileUploadDownload」
>cd プロジェクトファイルのパス
>vue create web
インストール中に選択肢が出てきたので「Default ([Vue2] babel, eslint)」を選択しました。記事を書いている時点では、VuetifyがVue3に対応していなかったので、Vue2を選びました。ここでVue3を選択してしまうと後述の設定ファイルなど記述が変わるので気を付けてください。

あとは、コマンドの終了を待つだけです。。。

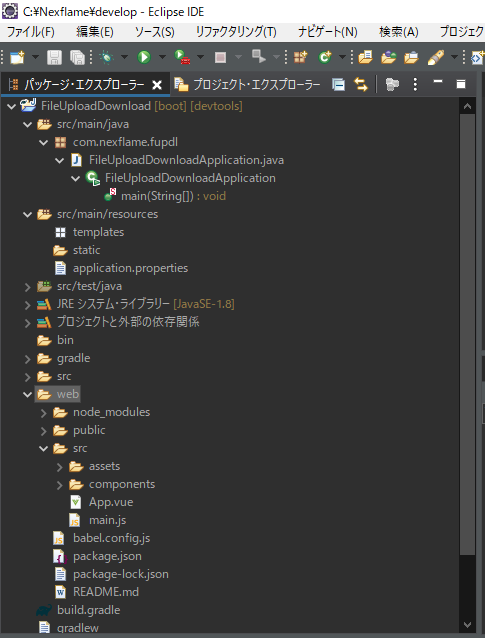
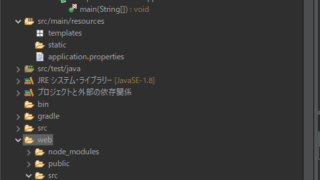
なんやかんや動いて無事にインストール終了。Eclipseで見てみるとwebフォルダが追加されています。

3.npmを使って、今回使用するツールのインストール
vueをインストールすると、npmのコマンドでいろいろ必要なものを追加できるので便利です。今回は、このnpmコマンドを使って次の3つを入れていきます。コマンドはすべて、作成したwebフォルダに移動して実行してください。
- vue-router
- axios
- vue-axios
>cd プロジェクトフォルダ¥web
>npm install vue-router
>npm install --save axios vue-axios4.プロジェクトにVuetifyを追加
vuetifyはプラグインで提供されているのでこちらも作成したwebフォルダでコマンド実行で追加できます。途中の選択肢はとりあえずDefaultを選択しました。
>cd プロジェクトフォルダ¥web
>vue add vuetifyこれで準備完了です。次回は、サーバー側のプログラムを書いていきます。




















コメント